JS自学
npm和cnpm的安装
一、安装nodejs 下载地址
二、window+R,输入cmd,打开命令提示符窗口

打开后,输入node -v;npm -v检测是否安装成功,如果输出版本号,则安装成功!

三、改变原有的环境变量
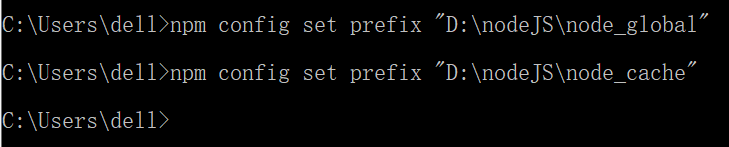
首先配置npm的全局模块的存放路径、cache的路径,输入如下命令:
npm config set prefix "D:\nodeJS\node_global"
npm config set cache"D:\nodeJS\node_cache"

然后在相应的位置会多两个文件夹,如下图所示:

然后在系统环境变量添加NODE_PATH,输入路径为:D:\nodeJS\node_global
我的电脑右击,打开属性,然后如下图进行环境变量的添加

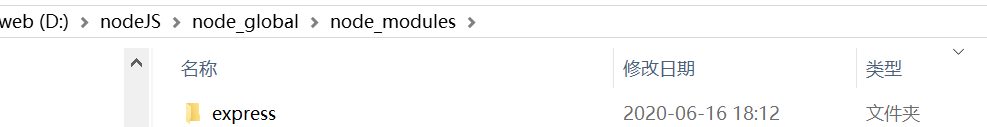
然后在命令行输入npm install express -g命令安装express,然后node_global/node_modules下就有有express了

切换到node_global所在目录,然后在命令行输入node进入编辑模式,输入以下代码检测是否能正常加载模块:

显示上图则成功;如果出错,检测NODE_PATH是否配置或者配置是否正确!
四、安装cnpm 参考网址
输入命令npm install -g cnpm --registry=https://registry.npm.taobao.org

输入cnpm -v,发现会报错
因为cnpm会被安装到D:\nodeJS\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm

然后再次在命令提示符窗口输入cnpm -v,如下图所示则安装成功!

安装gulp到本地
全局安装gulp,输入cnpm install gulp -g